今天写spring boot的登录注册案例,想写一个检查用户名是否存在的提示,只要你聚点不在注册名字上,他就检查是否存在相同的名字。
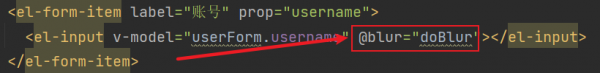
它需要监听鼠标是否在,所以它需要绑定控件,我这里绑定的是用户名框,你们可以自己选需要的框或者控件。我这是Vue写的配合element-ui
以上都是页面操作,下面就是JS代码
可以看到我这个是绑定后台数据库检查的,你们可以改成自己的请求格式。反正就是根据后台的反馈的数值判断是不是重复名,如果是就提示弹窗,不是就不提示
// 移出
doBlur() {
axios.post("/user/register", this.userForm).then(resp => {
if (resp.data.code == 2021) {
} else if (resp.data.code == 2020) {
this.$message.error("用户名不可用")
this.userNameMsg = "用户名不可用";
} else {
this.$message.error("注册失败,请刷新页面重试")
}
})
}代码我就放上面了,需要的自己拿。
还有有一个建议,我建议注册时也加一个检测,不然他还是会注册成功的,除非你后台数据库写了唯一数据。







请登录后发表评论
注册
停留在世界边缘,与之惜别