当我们在做表单提交的时候可以能涉及到提交的内容字数限制的问题,比如用户在前端提交排列或者留言板的时候,对于文本输入框Textarea要做字数限制,目前大部分主流社交平台都有字数限制的功能,那么网站前端如何实现呢?
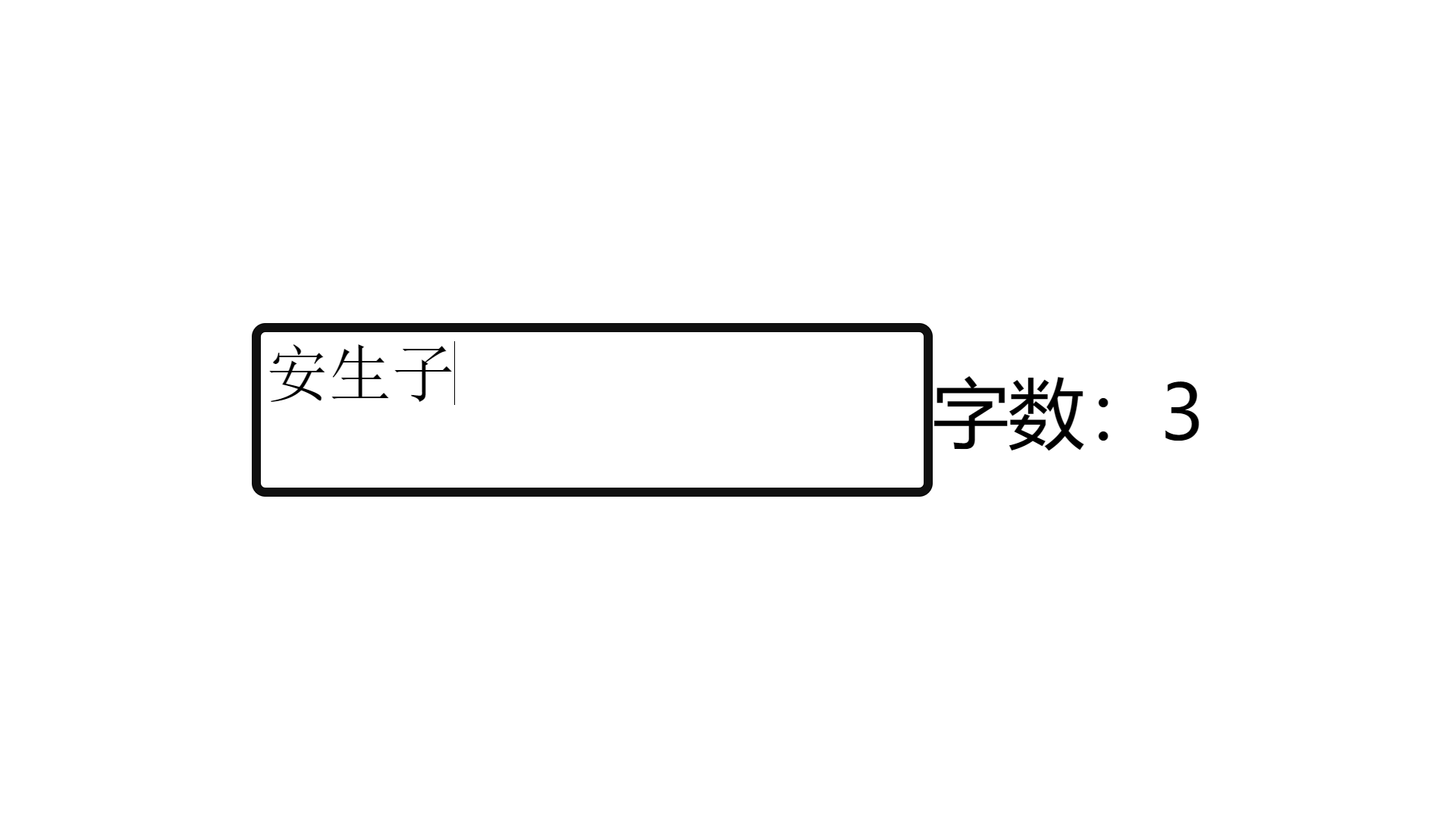
演示截图

演示代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>统计Textarea文本输入框字数</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
</style>
</head>
<body>
<textarea id="text" oninput="countWords()"></textarea>
<p>字数:<span id="wordCount">0</span></p>
<script>
function countWords() {
var text = document.getElementById("text").value;
var wordCount = text.trim().length;
document.getElementById("wordCount").textContent = wordCount;
}
</script>
</body>
</html>




请登录后发表评论
注册
停留在世界边缘,与之惜别